Pasos para crear el primer proyecto Android en eclipse:
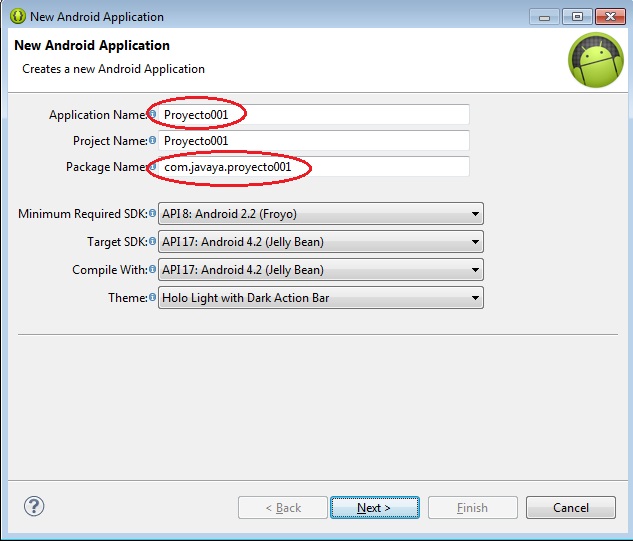
Para implementar el primer proyecto, se realiza desde el menú de opciones: File -> new -> Android Application Project.

En este diálogo especificamos el nombre de la aplicación y proyecto (pueden ser iguales) y el nombre del paquete java donde se almacenarán los archivos java que creemos (normalmente la url de su empresa al revés).
Ahora empezaremos a presionar el botón next para pasar a otras configuraciones de nuestra aplicación, por el momento dejaremos todos los valores por defecto en cada una de los diálogos que aparece (son 5 diálogos actualmente), en el último diálogo debe aparecer el botón "Finish" el cual presionamos.
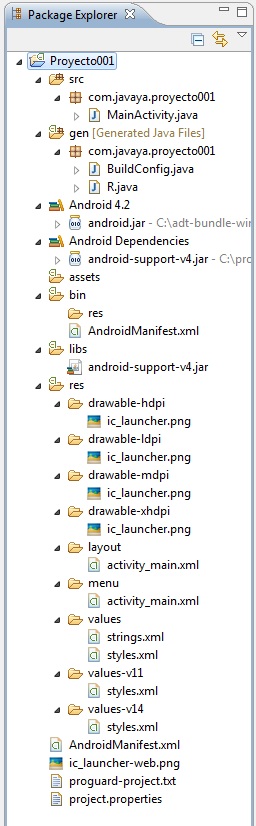
El ADT nos genera todos los directorios y archivos básicos para iniciar nuestro proyecto:
No haremos en este momento un análisis del significado y objetivo de cada uno de estos directorios y archivos generados, sino a medida que avancemos con este curso iremos viendo en forma puntual y profunda.
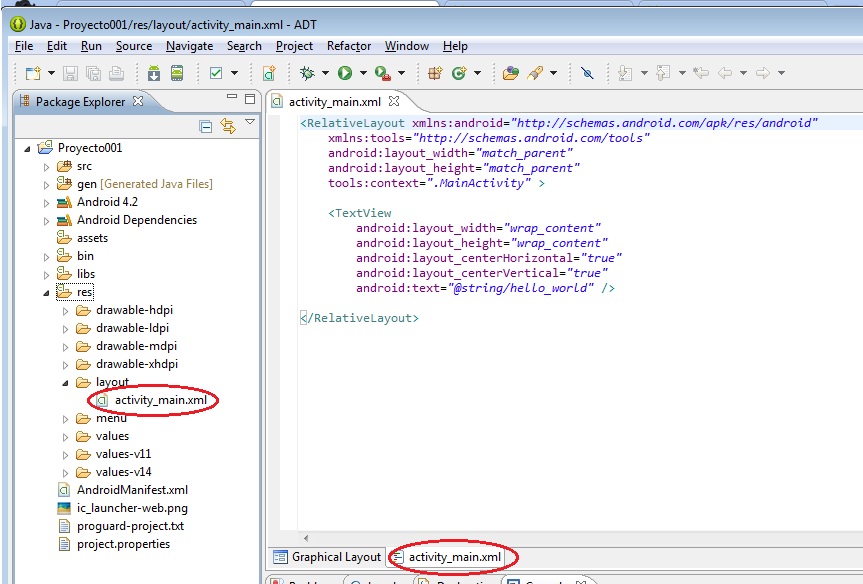
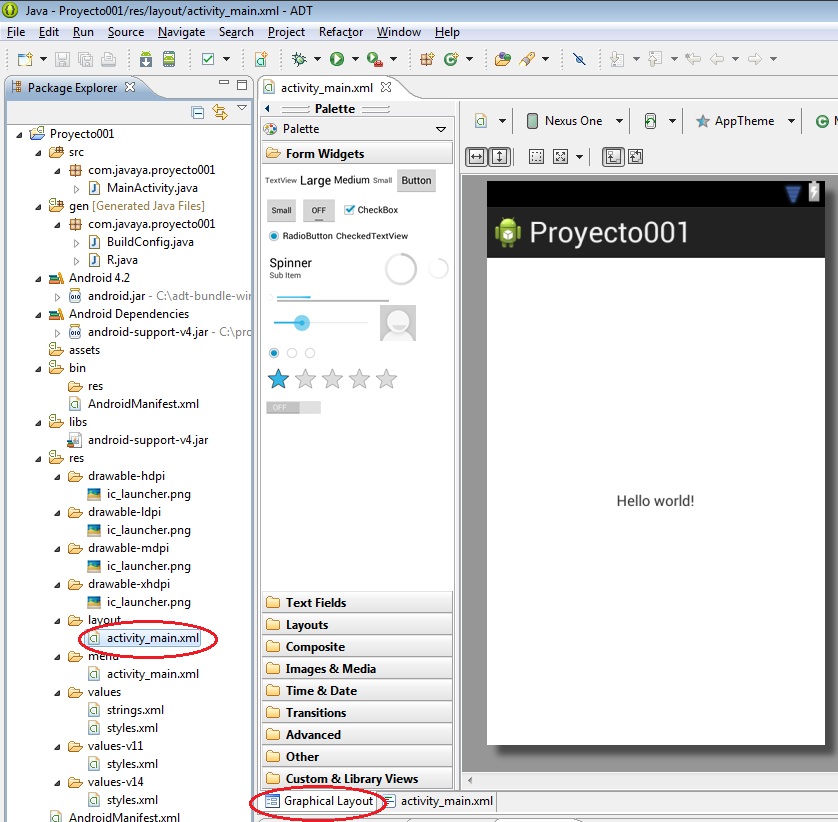
La interfaz visual de nuestro programa para Android se almacena en un archivo XML en la carpeta res, subcarpeta layout y el archivo se llama activity_main.xml. En esta carpeta tenemos creada nuestra primer pantalla.
Al seleccionar este archivo el ADT nos permite visualizar el contenido en "vista de diseño (Graphical Layout)"
Si seleccionamos la otra pestaña podemos visualizar el archivo activity_main.xml en formato de texto:

El ADT ya insertó un control de tipo RelativeLayout que permite ingresar controles visuales alineados a los bordes y a otros controles que haya en la ventana (más adelante analizaremos este layout)
Ya veremos que podemos modificar todo este archivo para que se adapte a la aplicación que queremos desarrollar.
Luego contenido en el control RelativeLayout hay otro control de tipo TextView que es básicamente una etiqueta o label que mostrará en pantalla el valor almacenado en la propiedad text.
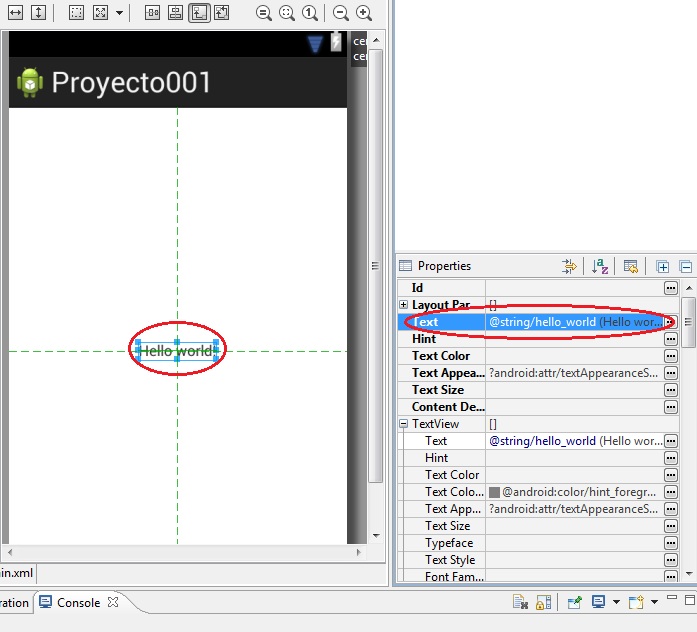
Podemos modificar directamente el archivo xml o en "vista de diseño" modificar los valores de las propiedades. Elegimos nuevamente la pestaña "Graphical Layout" y seleccionamos el TextView con el mouse y vemos que en la parte derecha de la pantalla aparece una ventana llamada "properties":
Ya veremos que podemos modificar todo este archivo para que se adapte a la aplicación que queremos desarrollar.
Luego contenido en el control RelativeLayout hay otro control de tipo TextView que es básicamente una etiqueta o label que mostrará en pantalla el valor almacenado en la propiedad text.
Podemos modificar directamente el archivo xml o en "vista de diseño" modificar los valores de las propiedades. Elegimos nuevamente la pestaña "Graphical Layout" y seleccionamos el TextView con el mouse y vemos que en la parte derecha de la pantalla aparece una ventana llamada "properties":
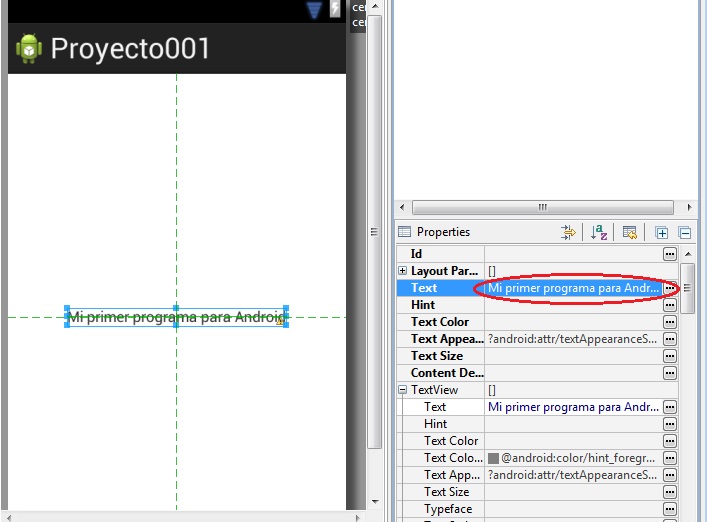
Y estando seleccionado el TextView buscamos la propiedad Text y cargamos: "Mi primer programa para Android" y presionamos enter, podemos ver que se actualiza la vista:
Con esto ya podemos probar nuestra primer aplicación para un dispositivo Android. SELECCIONAMOS con el mouse en la ventana de la izquierda (Package Explorer) el proyecto001 y presionamos el ícono de Run (triángulo verde) o desde el menú. Seleccionamos que se ejecute como aplicación "Android Application". Ahora se abrirá el AVD(Android Virtual Device) esto tarda bastante tiempo, es muy importante recordar que luego de ver ejecutándose el programa NO debemos cerrar el AVD para que la próxima ejecución se inicie más rápido (podemos minimizar el AVD)
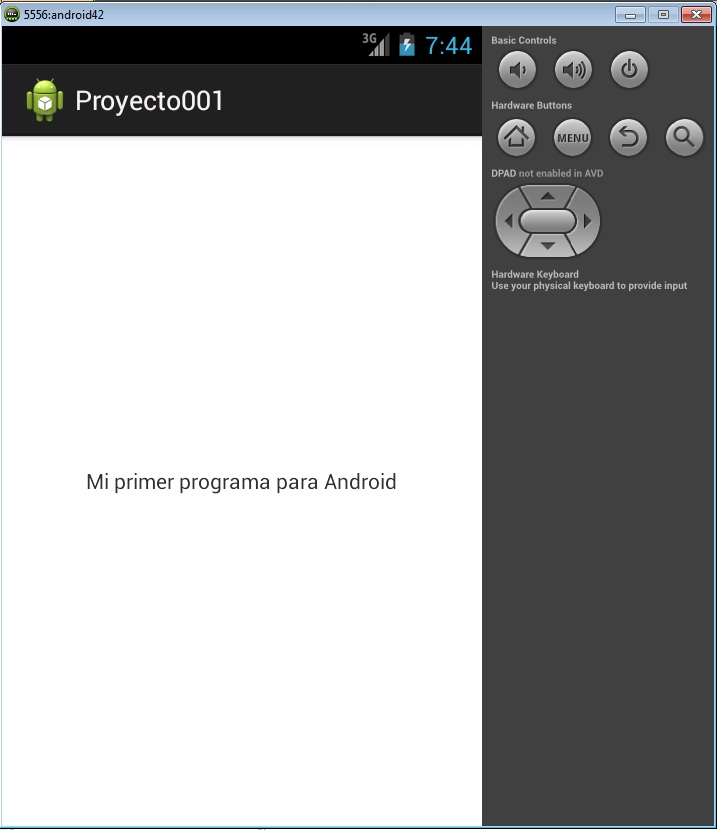
Ahora podemos ver nuestra primer aplicación corriendo en el emulador de Android:
Ahora podemos ver nuestra primer aplicación corriendo en el emulador de Android:

Como hemos visto el ADT nos genera en forma automática todas las carpetas y archivos básicos que necesitamos en un principio. En el siguiente concepto podremos empezar a programar verdaderamente. El único objetivo de este ejercicio es recordar los pasos para crear un proyecto.







No hay comentarios.:
Publicar un comentario